Практика создания динамических Web-узлов
Создание механизма перемещения
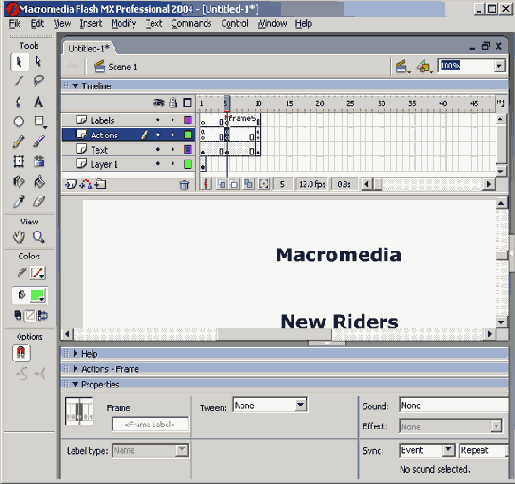
Рисунок 17.6. Создание механизма перемещения по шкале времени требует тщательного планирования. Всегда пользуйтесь метками, но не номерами кадров

Пример такой кнопки вы найдете на Web-странице http: //www.apple.com/macosx/ technologies/aqua.html и увидите на Рисунок 17.7. Если вы внимательно рассмотрите рисунок, то увидите, что кнопка состоит из нескольких фигур. Главная фигура представляет собой капсулу кнопки. В верхней части кнопки сделан блик, а в нижней — затенение. Кроме того, сделана тень под текстом и тень под самой кнопкой.
Для создания такой кнопки нужно создать несколько фигур. Первая фигура — это сама кнопка, вторая — это область, создающая блик, и третья — текст. Мы создадим эти фигуры во FreeHand, потом экспортируем их в Fireworks MX, а затем во Flash MX, где и будет создано ее свойство менять вид при наведении курсора.
Подготовка кнопки во FreeHand
В принципе, кнопку можно было бы создать и с помощью Fireworks, но FreeHand предоставляет некоторые средства для работы с текстом, которые значительно упрощают этот процесс.
Для того чтобы создать кнопку во FreeHand, сделайте следующее.
1. Создайте новый документ FreeHand и установите режим просмотра Keyline. Установите масштаб отображения 200%. Режим отображения Keyline удобен для того, чтобы концентрировать внимание на форме линий, не отвлекаясь на толщину линий или заливку, если придется ее применить. Выведите горизонтальную и вертикальную линейки, выбрав в меню View=>Page Rulers=>Show.