Практика создания динамических Web-узлов
Есть еще один способ перенести
Совет
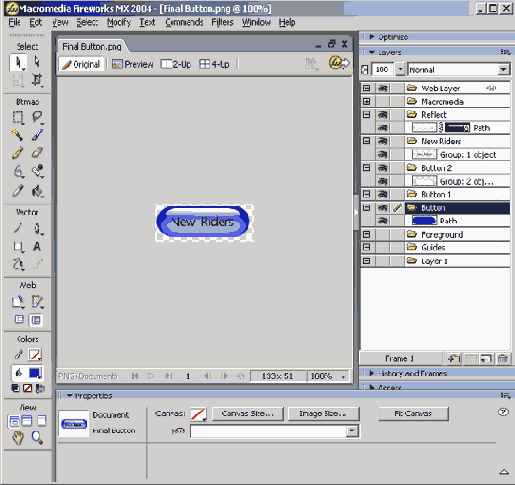
Есть еще один способ перенести объект, расположенный на холсте, в окно редактора кнопок. Откройте окно редактора, соответствующее состоянию Up. Перетащите рисунок с холста в окно редактора. Для того чтобы создать простую кнопку с несколькими состояниями, сделайте следующее.
1. Для того чтобы создать состояния Up и Over, щелкните на вкладке Over окна редактора кнопок. Щелкните на кнопке Copy Up Graphic, и рисунок состояния Up скопируется в рабочую область.
2. Выделите копию состояния Up и выберите в окне свойств Effects-Adjust Color-Brightness/Contrast. Переведите ползунок яркости на -25% и щелкните на кнопке ОК. Закройте редактор кнопок, щелкнув на кнопке Done.
3. Выберите в меню File=>Preview in Browser и проверьте в броузере свои новые кнопки.
Теперь эти кнопки стали интерактивными, но в действительности не делают ничего. Если вы добавите два оставшихся состояния, то при щелчке на кнопке будут возникать события.
4. Откройте новую кнопку в редакторе кнопок и щелкните на вкладке Down. Щелкните на кнопке Copy Over Graphic и выделите кнопку в рабочей области. Щелкните на кнопке Inner Bevel Property Info в окне свойств и установите этот эффект в значение Highlighted. Кнопка станет подсвеченной.
5. Для того чтобы создать ссылку состояния Down, щелкните на вкладке Active Area. Окно свойств изменится и будет выглядеть так, как показано на Рисунок 17.3. В поле Link введите http://www.macromedia.com и щелкните на кнопке Done в редакторе кнопок. Сохраните документ под именем Button Test и проверьте его в броузере.
Совет
Состояние кнопки Over While Down - это необычное состояние, и его не следует использовать для простых ролловеров. Имеется в виду, что мышь нажата на кнопке и остается нажатой некоторое время. Это состояние не используют для отдельной кнопки, оно предназначено для создания навигационных панелей. 7. Две кнопки на одной странице, ссылающиеся на один и тот же адрес, — бессмыслица. Выделите одну из кнопок на холсте и измените ее ссылку на http://www.newriders.com. Только не делайте это в редакторе кнопок, потому что в этом случае изменения скажутся на всех экземплярах кнопок. Внесите изменения в поле Link окна свойств для каждой из кнопок.
Совет
Для того чтобы проверить разные состояния кнопок, выберите в меню Control=>Enable Simple Button или нажмите клавиши <Ctrl+Alt+B>. Наведите курсор на каждую из кнопок и щелкните мышью на них. Посмотрите, как изменяются кнопки. Эта функция хотя и полезна, но не очень удобна, так как включив ее, вы не сможете выделить кнопку на сцене. Нужно все время следить за тем, чтобы не отключить эту функцию после очередной проверки кнопок. 7. Дважды щелкните на рисунке символа в панели Library. Откроется окно Button Symbol Editor. Измените цвет обоих состояний и щелкните на кнопке Scene 1. Таким образом, вы перейдете на главную шкалу времени. Выделите 1-й кадр в главной шкале времени и перетащите экземпляр кнопки Macromedia к слову Macromedia на сцене. Повторите то же самое для кнопки New Riders.
Совет
Старайтесь давать символам описательные и понятные имена. Например, имя ТоМacromedia говорит больше, чем Button 1. 5. Щелкните на ключевом кадре в 5-м кадре слоя Labels. Введите имя метки в окне свойств и нажмите клавишу <Enter>. На ключевом кадре появится маленький красный флажок.
6. Для того чтобы останавливать воспроизведение на каждом ключевом кадре, нужно вставить в этот кадр действие stop. Щелкните правой кнопкой мыши на нужном кадре и выберите в контекстном меню пункт Actions. Когда откроется редактор Actionscript, выберите пиктограммы Actions и Movie Control и дважды щелкните на действии Stop.
7. Щелкните на 5-м кадре слоя Actions и дважды щелкните на действии Stop. Повторите то же самое для 10-го кадра. Закройте редактор Actionscript.
8. Верните воспроизведение в 1-й кадр. Выделите кнопку Text на сцене и выберите в контекстном меню пункт Actions.
9. Дважды щелкните на пункте GoTo пиктограммы Movie Control и измените событие на Press. Щелкните в тексте программы на строке GoToAndPlay, и вы перейдете на кадр с меткой Frame 5.
10. В верхней части окна редактора выберите в списке Туре пункт Frame Label. В поле ввода Frame вы можете указать метку, к которой нужно перейти, двумя способами. Можно ввести имя этой метки или нажать кнопку мыши справа от поля ввода и удерживать ее нажатой. На экране отобразится список всех существующих меток, из которого вы можете выбрать нужную. Выберите метку, и ее имя появится после слов GoToAndPlay, как и положено, в кавычках.
11. Перейдите к 5-му кадру и выделите кнопку Text. Откройте редактор Actionscript и дважды щелкните на GoToAndPlay. В данном случае вам нужно перейти на кадр с определенным номером. Выберите Frame Number в списке Туре и введите число 10.
12. Выделите кнопку в 10-м кадре и перейдите к 1-му кадру.
13. Закройте редактор. Ваша шкала времени должна выглядеть так же, как на Рисунок 17.6.
Совет
Редактор Actionscript занимает довольно много места на экране. Возьмите себе за правило закрывать его каждый раз перед тем, как проверять работу программы. 14. Опубликуйте ваш ролик и проверьте его работу в броузере.
Совет
В среде разработчиков Flash принято для перехода между кадрами пользоваться метками, а не номерами кадров. Когда программа ссылается на метку кадра, то воспроизведение всегда переходит именно к этому кадру, независимо от того, были ли удалены или добавлены новые кадры на шкалу времени.
Совет
Если у вас нет особых соображений по поводу выбора имен для слоев, можете поручить это программе. Для этого вам нужно перетащить копию слоя Button на значок нового слоя, который расположен внизу панели. Появится новый слой с именем Buttonl. Повторите это еще раз, и у вас будут две копии слоя с автоматически созданными именами. 5. Блик на кнопке должен затеняться по направлению к центру кнопки. Для того чтобы создать этот эффект, увеличьте масштаб изображения. Откройте слой Reflect и перетащите значок рисунка на значок New Bitmap в нижней части панели. Это создаст копию рисунка точно над оригиналом.
6. Выделите новый рисунок. Залейте его линейным градиентом, переходящим от белого к черному. Для этого выберите инструмент Paint Bucket и перетащите маркеры так, чтобы квадратный маркер был над рисунком, а круглый — под рисунком.
7. Выделите оба рисунка и выберите в меню Modify=>Mask=>Group as Mask. Отключите видимость слоев Button и New Riders. Теперь блик на кнопке становится темнее по направлению к низу кнопки.
8. Для того чтобы создать иллюзию искривления текста вместе с кнопкой, перетащите слой New Riders под слой Reflect и поместите текст под маской. Можете проверить полученный эффект. Дважды щелкните на инструменте Magnifying =>Glass, установив масштаб 100%.
9. Выберите слой Button2, выделите объект и отключите его видимость. Выберите в меню Modify=>Transform=>Numeric Transform=>Scale. В открывшемся диалоговом окне Scale снимите флажки Scale и Constrain Proportions.
10. Установите коэффициент преобразования по горизонтали 90%, а по вертикали — 40%. Щелкните на кнопке ОК и выберите в окне свойств цвет заливки #CCFFFF.
11. Выделите фигуру в слое Button 1. Установите коэффициент преобразования по горизонтали 95%, а по вертикали — 60%. Цвет заливки сделайте #330099. Выделите оба объекта и сгруппируйте их.
12. Примените к объекту эффект Gaussian blur радиусом в 8 пикселей, выбрав его из меню Effects в окне свойств. Выберите в меню Effects=>Brightness/Contrast и установите ползунок яркости в значение 40, а контраста — в 25.
13. Установите для прозрачности сгруппированного объекта значение 90%.
14. Создайте тень от букв. Выберите слой New Riders и выделите текст. Щелкните на кнопке Effects в окне свойств и выберите Effects=>Shadow and Glow=>Drop Shadow. Установите значение Offset, равное 6 пикселям; прозрачность — 50%; Softness — 7; и Angle — 270. Теперь кнопку можно экспортировать во Flash (Рисунок 17.9).

Совет
Правильно расположить экземпляр объекта не так уж сложно. После того как вы поместили экземпляр графического символа кнопки в 1-й кадр, добавьте ключевой кадр во 2-й кадр, соответствующий состоянию Over, и выделите новый экземпляр символа кнопки. Перейдите в окно свойств, установите флажок Swap и щелкните на символе Movie Clip. Flash заменит графический символ клипом. Не забудьте заменить в окне свойств тип на Movie Clip.
12. Выделите экземпляр на сцене и добавьте к нему действие getURL. Введите URL http: //www newriders.com. Закройте редактор Actionscript и сохраните клип. Выберите в меню File=>Publish.
13. Выйдите из Flash и проверьте кнопку в броузере. Если вы щелкнете на ней, откроется страница New Riders, как показано на Рисунок 17.11.
Совет
Если вы закроете страницу, на которой есть Flash-кнопка, а позже откроете ее опять, то может получиться так, что на месте кнопки вы увидите пиктограмму Flash Content. Для того чтобы отобразить кнопку, дважды щелкните на этой пиктограмме. 8 открывшемся диалоговом окне Insert Flash Button щелкните на кнопке Apply, а затем на кнопке ОК. Обратите внимание на кнопку More Styles в этом окне. После щелчка на ней вы попадете на Web-узел Macromedia, откуда сможете загрузить дополнительные Flash-кнопки.
Совет
Если вы экспортируете документ FreeHand, в котором есть только одно состояние кнопки, Up, то во Flash MX попадет именно такой странный символ. Кроме того, FreeHand всегда создает в библиотеке папку Brush Tips. Обязательно удаляйте эту папку перед тем, как экспортировать работу из FreeHand в Fireworks или во Flash MX.
Совет
Противоположно направленные градиенты создают иллюзию того, что один из них растворяется в другом. 6. Откройте новый документ Flash MX и установите сцену 120x130 пикселей. Фон сделайте белым. Импортируйте документ FreeHand во Flash MX. Если на шкале времени образовалось несколько лишних слоев, удалите их.
7. Откройте новый символ кнопки. Перетащите символ состояния Up на сцену и расположите по центру. Вставьте ключевой кадр в кадр Over.
8. Удалите символ на сцене и перетащите из библиотеки экземпляр символа Over. Выровняйте его по центру сцены и вставьте ключевой кадр в кадр Down.
9. Удалите кнопку на сцене, перетащите экземпляр кнопки Down и расположите его по центру (Рисунок 17.15). Вставьте ключевой кадр в кадр Hit.
10. Выберите инструмент Oval. Нарисуйте приблизительно такой же круг, как и внутренний, и установите его контур в значение None. Залейте его зеленым цветом. Расположите его поверх внутреннего круга. Щелкните на кнопке Scene1.
11. Перетащите символ Button на сцену, выберите инструмент Text и щелкните один раз под кнопкой. Введите текст ТоMacromedia. Установите размер шрифта 18 пунктов.
12. Измените действие getURL так, чтобы оно переводило вас на адрес http: //www.macromedia.com. Проверьте ролик, сохраните файл и опубликуйте .SWF-файл без HTML. Выйдите из Flash MX.
13. Откройте Dreamweaver MX. Создайте новую страницу и откройте панель Insert, выбрав в меню Window=>Ilnsert.