Практика создания динамических Web-узлов
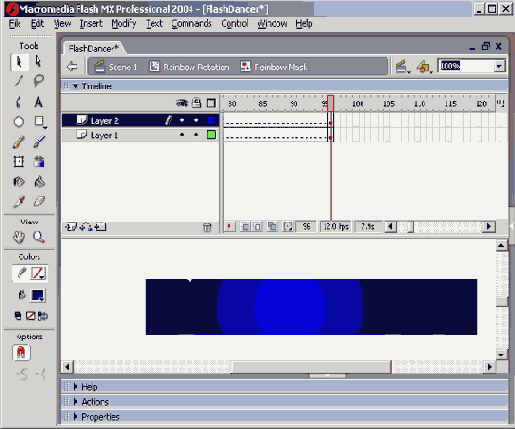
Градиенты в слоях настроены так что они двигаются синхронно
Рисунок 16.16. Градиенты в слоях настроены так, что они двигаются синхронно

9. Добавьте новый слой Actions и вставьте ключевой кадр в 96-й кадр слоя Actions.
10. Откройте редактор Actionscript и введите gotoAndPlay(1);
11. Таким образом, вы создали иллюзию бесконечного движения радуги. Вернитесь на главную шкалу времени ролика.
12. Переместите слой Rainbow под слой Slogan. Слова будут заполнены подвижным градиентом, а во Flash MX маскирующий слой Slogan должен быть над Rainbow — заполняющим слоем маски.
13. Щелкните дважды на значке в виде листа бумаги на слое Slogan и откройте диалоговое окно Layer Properties. Измените тип Туре, как показано на Рисунок 16.17, и щелкните на кнопке ОК.
14. Щелкните дважды на значке слоя Rainbow и откройте диалоговое окно Layer Properties. Измените тип на Mask и щелкните на кнопке ОК.
15. Заблокируйте слои Slogan и Rainbow, щелкнув на значке блокировки каждого слоя.
16. В слое Actions вставьте ключевой кадр так, чтобы он располагался над ключевым кадром маски.